Vumble
Idea: Online Video Leaderboard
Role: Founder, Product, Frontend, Business
Team: Diego Quispe, Brendan Luu, Osebo Akhigbe
Tools: Javascript, HTML, SCSS, Sketch, Framer
Timeline: 2013—2016
Background
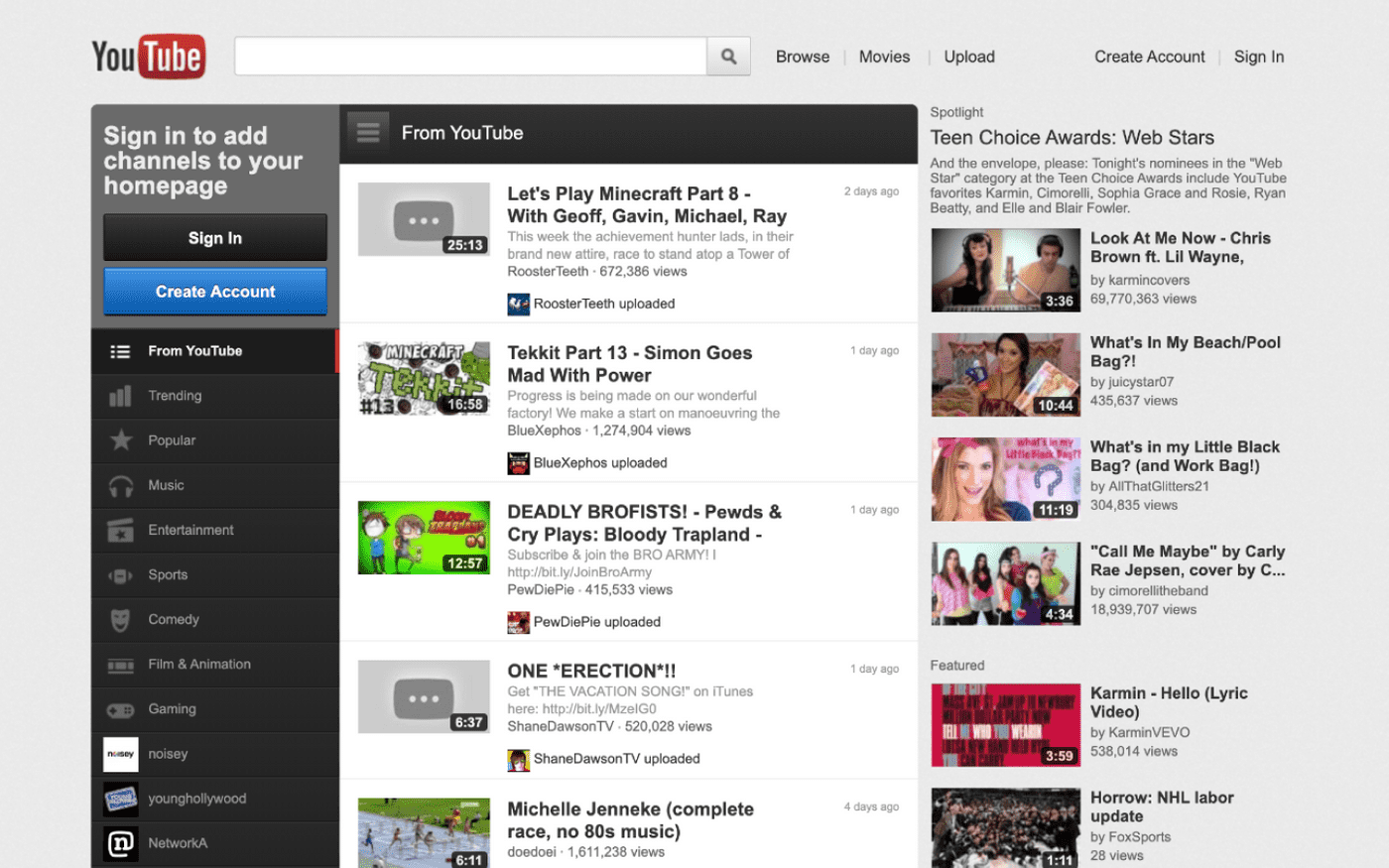
It started when my brother Brendan, expressed his frustration trying to identify which videos were worth watching on YouTube. This was back in 2012 when YouTube's videos had tiny, static thumbnails and a lot of the time the thumbnail didn’t come from the video at all.
youtube 2012
Problem
Brendan wanted a way to make sure a video was worth his time before he committed his attention to it, to avoid wasting time on content he didn’t care about.
Question
How could we create a faster way to identify if a video is worth watching?
Hypothesis
Our hypothesis was short previews would help viewers get a quick taste of what a video is about to help them decide if they wanted to watch the full thing. At that point, we knew nothing about code, so we built a powerpoint prototype as a proof of concept. That powerpoint helped us find Diego to lead develop and we were off to the races.
powerpoint prototype
Research
The original idea was to clip 6 seconds out of longer videos and use them as previews for the full clip. We built a beta and shared it with our friends. We led us to identify a major friction within the experience. Being interrupted right at the climatic part of a clip and prompted to make a decision about whether or not to watch the full clip was disruptive.
first beta build
This learning pushed us to find ways to make the experience less interruptive and after some experimentation, we started using mouse hover to initiate playback. This interaction pattern allows users to preview a clip before fully committing - and if it does intrigue them, they can click and the video will open without disrupting playback. (Videos on this site work like this. Try it out!)
instant playback
Solution approach
Now that we had a unique value proposition, we needed a community that would benefit from a faster video discovery. We identified Reddit as an ideal opportunity to bring our video viewing experience to scale. There were thousands of people sharing YouTube videos in subreddits, but at that point the viewing experience on Reddit was less than optimal.
reddit research
Soon after we identified Reddit as the ideal community to target, Reddit announced that it was shutting down its own internal video service - RedditTV. This was the perfect opportunity for us, leaving a gap for those video focused Reddit users. We leveraged that moment to launch Vumble so we could begin collect feedback from Reddit users.
reddit tv shutdown
Design
Stemming from our vision of providing the fastest discovery experience, we focused on making everything about Vumble instant. The top video plays immediately and every subsequent video is triggered on hover for web or when they scroll into view on mobile. And clicking on a video will expand it with the comments from Reddit.
reddit infused vumble
mobile prototype
Development
Understanding your user and their desires is vital in creating a valuable product. We focused on the Reddit community and soliciting their feedback allowed us to simplify video interaction while providing the key info from the Reddit post for a full experience.
hover to play
left/right arrows
trim and post to subreddits
Reflection
My experience building Vumble defined the course of my professional career. It helped me identify my passion for leading product development and was the impetus for learning to code.
In the process of starting a business, participating in a startup accelerator and connecting with users - I had the opportunity to collaborate with some amazing people that continue to impact my life. I want to thank my teammates, mentors and supporters who believed in me.
---
Vumble in 2020
Back in 2017, Vumble’s original codebase fell out of date and stopped working. At that point I had a full time job and didn’t have the time to maintain it. At the end of 2019, I decided to rebuild a lightweight version in React. Check it out at vumble.com.



async comments